引言
时光飞逝,一年一度的 Apple 秋季发布会近在眼前。今年9月12日在 Cupertino 的 Apple Park 新总部除了例行的新款 iPhone 和可能出现的新款 Apple Watch/Apple TV 外,iOS 新版本 iOS 11也将伴随发布会向全球用户推送正式版。
iOS 11 一览
iOS 11 测试版本更新历史:
2017.06.05 Developer Beta1 2017.06.24 Developer Beta2 2017.07.10 Developer Beta3 2017.07.24 Developer Beta4 2017.08.07 Developer Beta5 2017.08.14 Developer Beta6 2017.08.22 Developer Beta7 2017.08.28 Developer Beta8 2017.08.31 Developer Beta9

在 2013 年的 WWDC 上,Apple 发布了 iOS 7,标志着 iOS 从拟物风格的时代正式踏入了扁平化风格的新时代。经过了 4 年时间的发展,Apple 于今年 6 月的 WWDC 上宣布了 iOS 11,新的设计风格日趋成熟。
如同往年一样,我在 WWDC 当天就在备机上下载更新了第一个 iOS 11 开发者测试版当起了小白鼠,并一路从 Developer Beta1 用到了现在的 Beta9,暗中观察着这三个月来新版操作系统的修改和完善过程。
相比于之前的几次跨版本号更新,这次的更新可以算得上是一次比肩当年从 iOS 6 跨越到 iOS 7 的大更新了(当然了近几年的 WWDC 上每次 Tim Cook 都会把 iOS 更新描 chui 述 niu 成 “The biggest iOS release ever””This is definitely an amazing and incredible new iOS”),更新内容主要包括更加智能的 Siri、通知中心和锁屏通知二合一设计、新的控制中心设计、新的转场动效、新的 App Store、新的原生文件管理工具、针对 iPad 生产力的各种改进以及整体视觉风格的更新。
大家来找茬
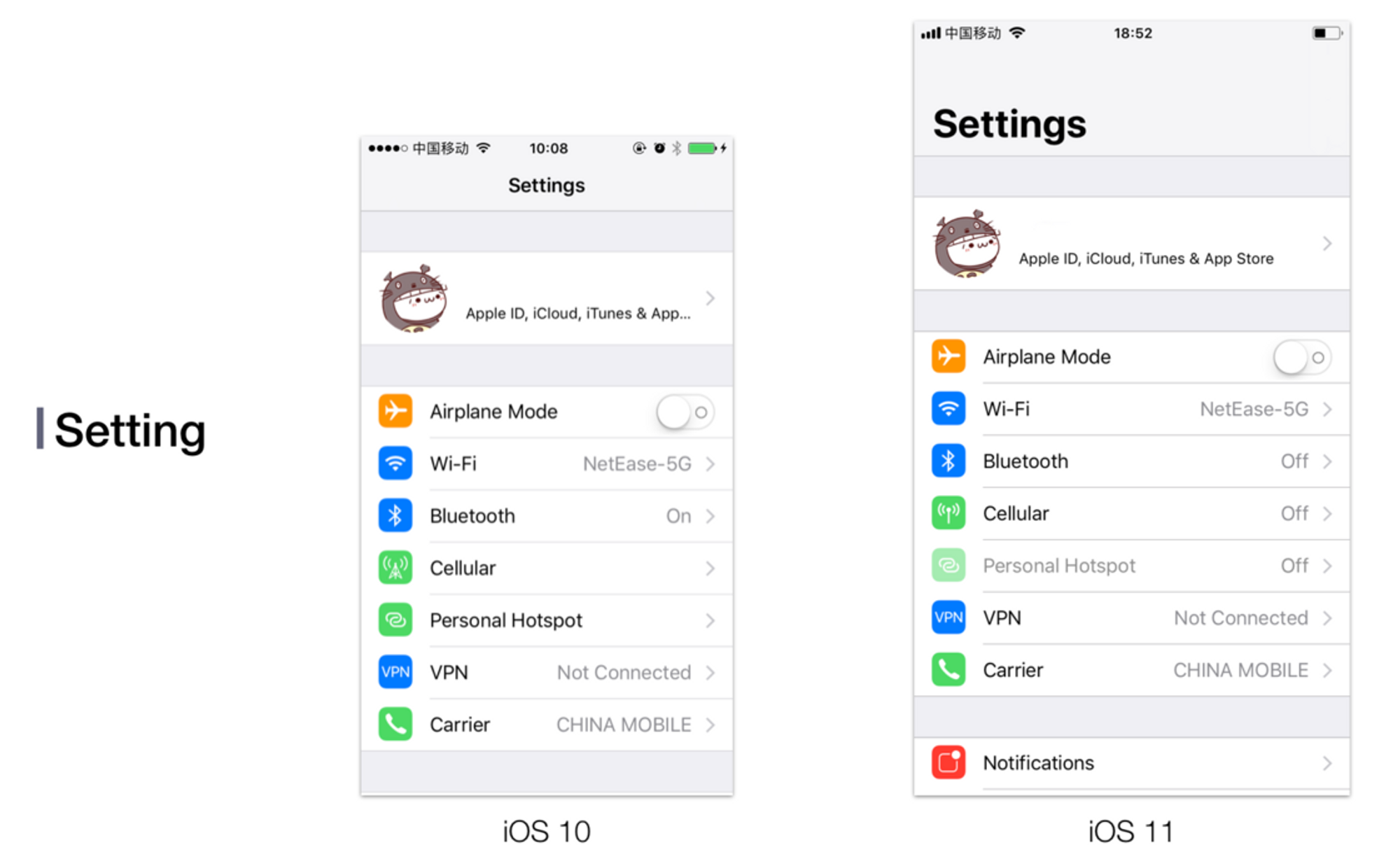
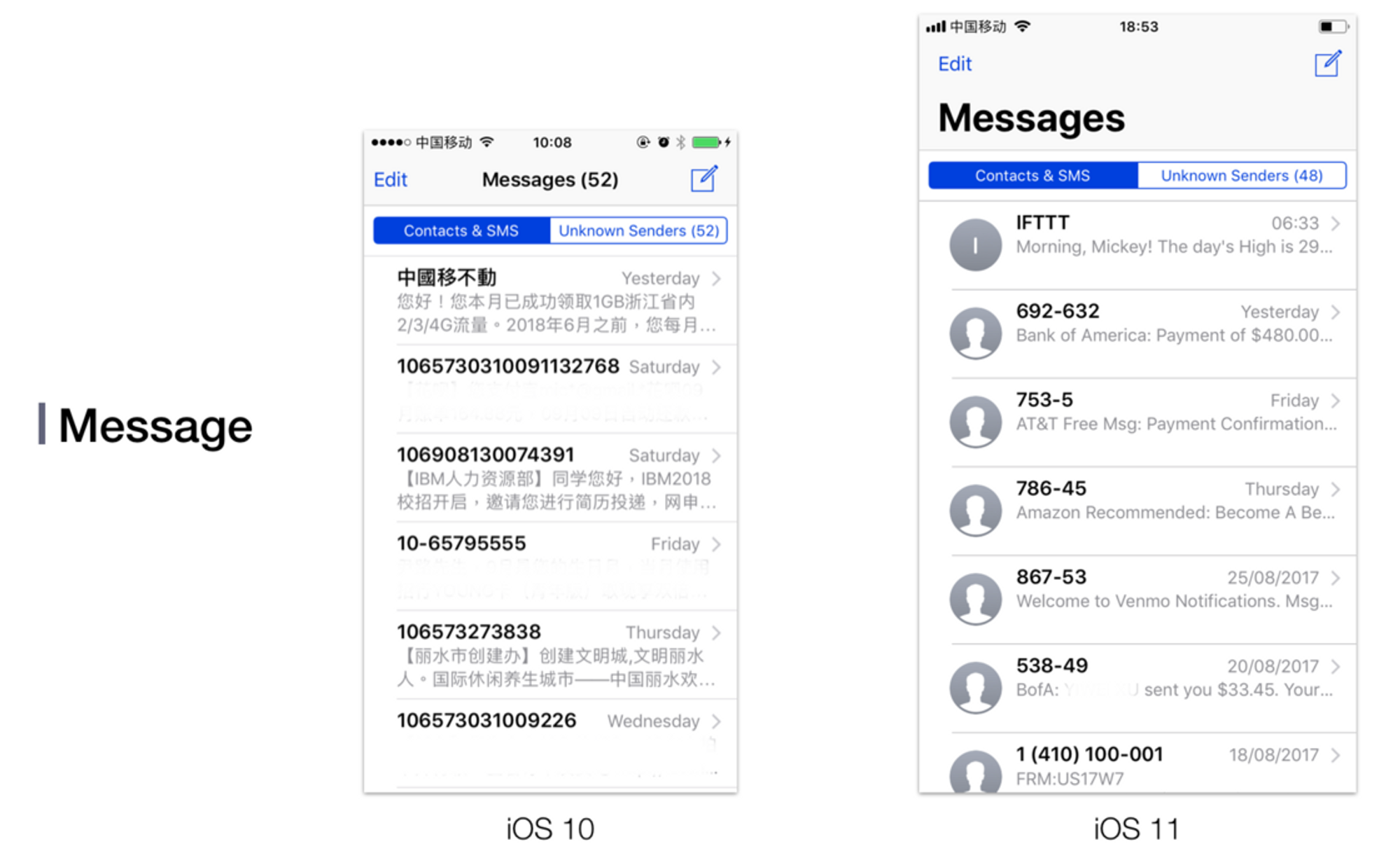
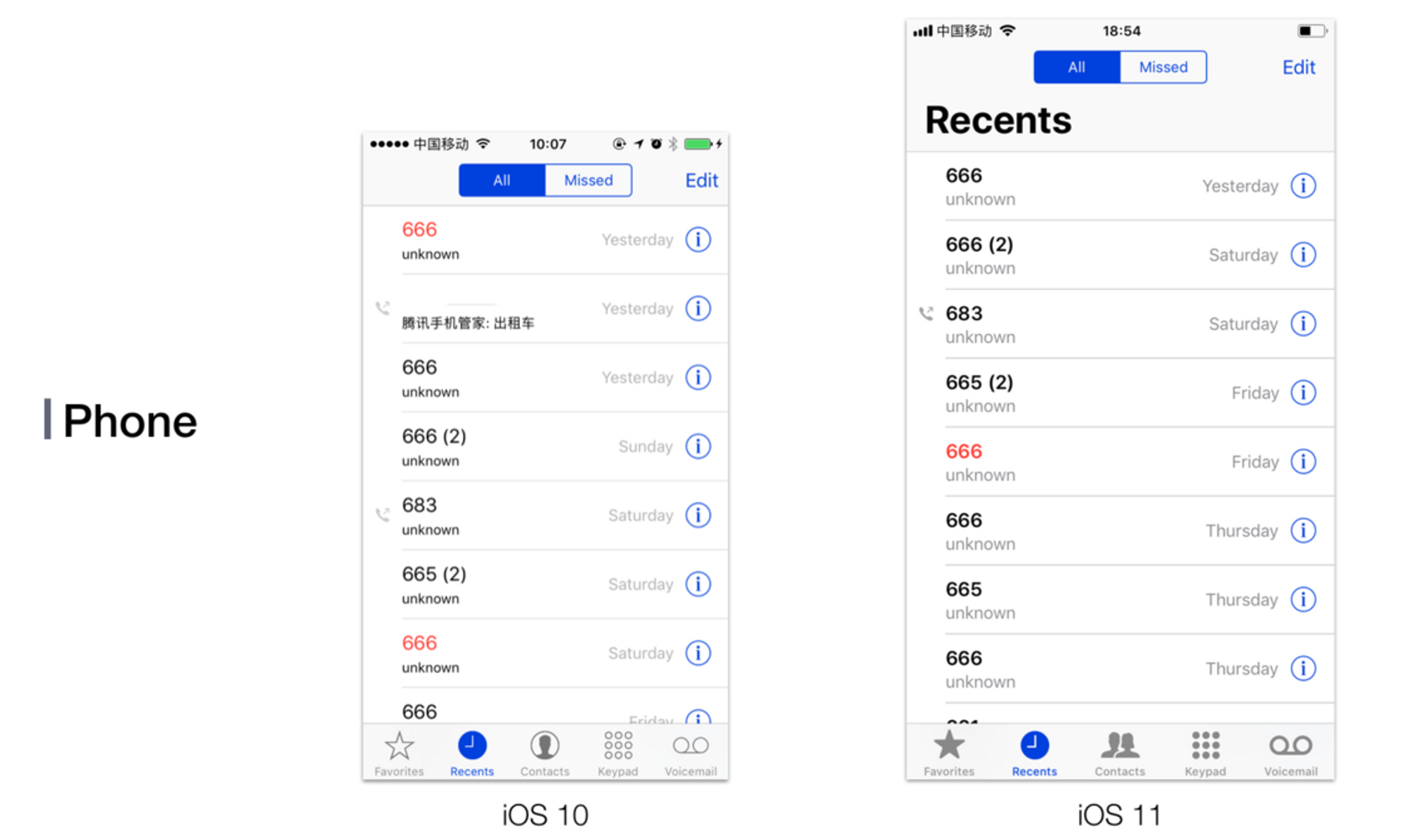
让我们来看看几组 iOS 10 和 iOS 11 在视觉风格上的对比:
- 设置 App

- 讯息 App

- 电话 App

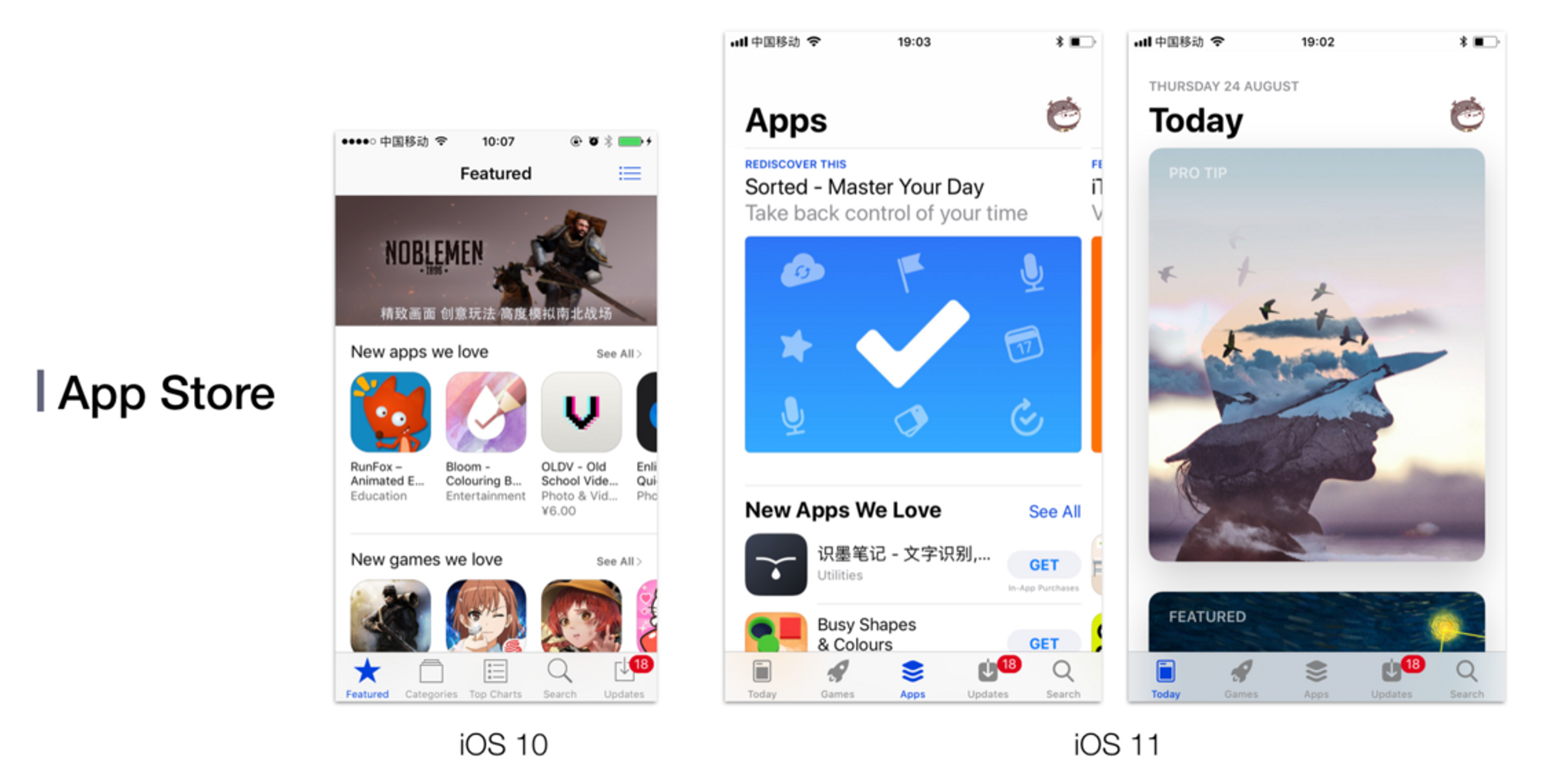
- App Store

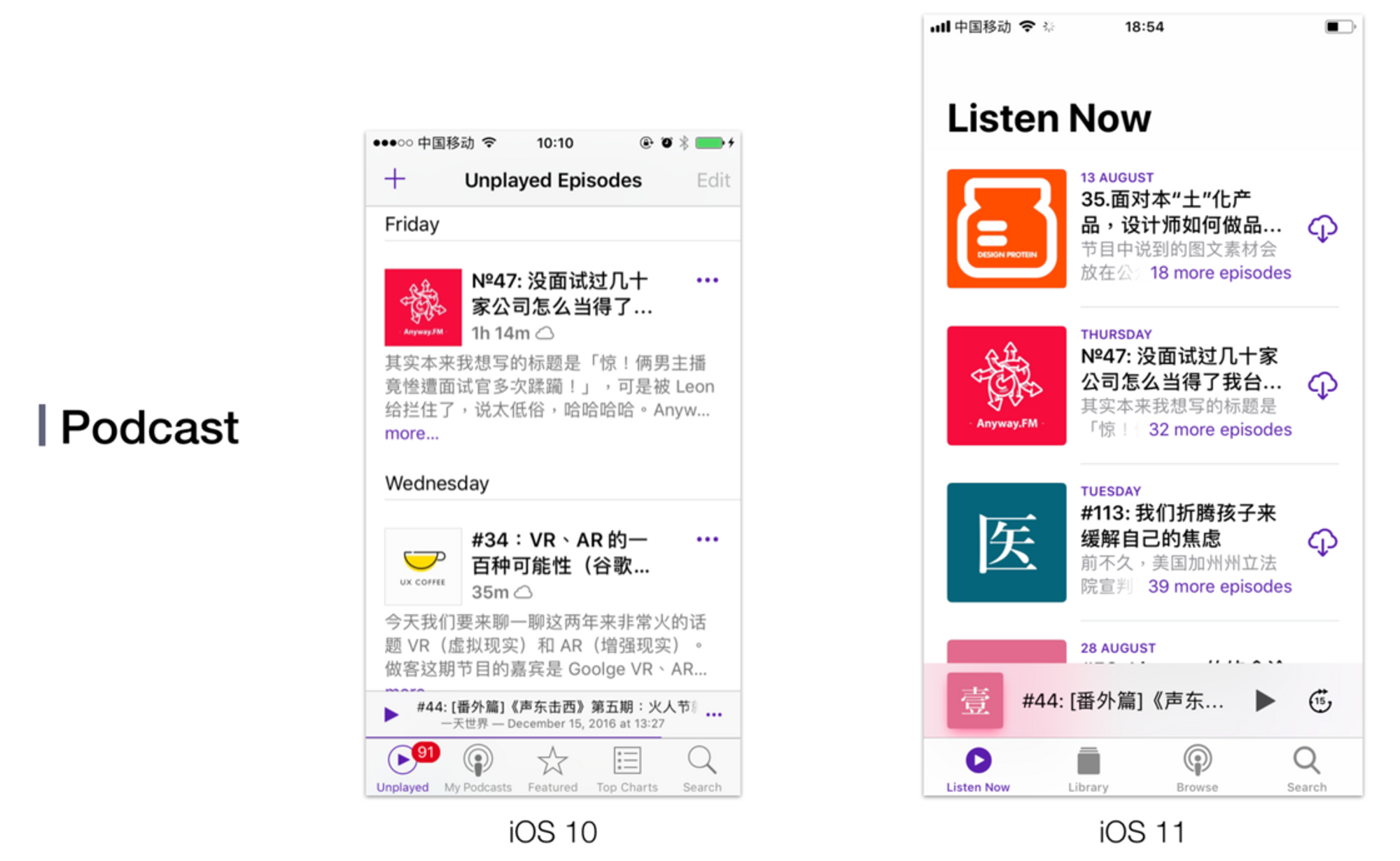
- 播客 App

通过以上的对比,我们可以看到比较直观的变化分别是:
- 页面标题更大更粗了
- 页面的留白空间更大了
- 导航部分的 icon 由线框形变为面形,选中和被选中的区别仅仅是颜色不同
- 圆角矩形卡片设计运用得更广了,并且加入了更深的大投影
一位纽约的用户体验设计师针对这种设计趋势,提出了一个新的概念:Complexion Reduction
Complexion Reduction
概念
Complexion Reduction,中文直译为“肤色简约”“界面消减”,或者也可以根据具体含义意译为“黑白极简”,由来自纽约的用户体验设计师 Michael Horton 在 2016 年提出。这种新的设计趋势不同于之前设计界所提出的“扁平化设计”或“极简设计”,也不仅仅只是激进的设计极简化,新的设计趋势在 iOS 11的各个原生 App 和一些大公司的 App 中都有体现。
“前人栽树”

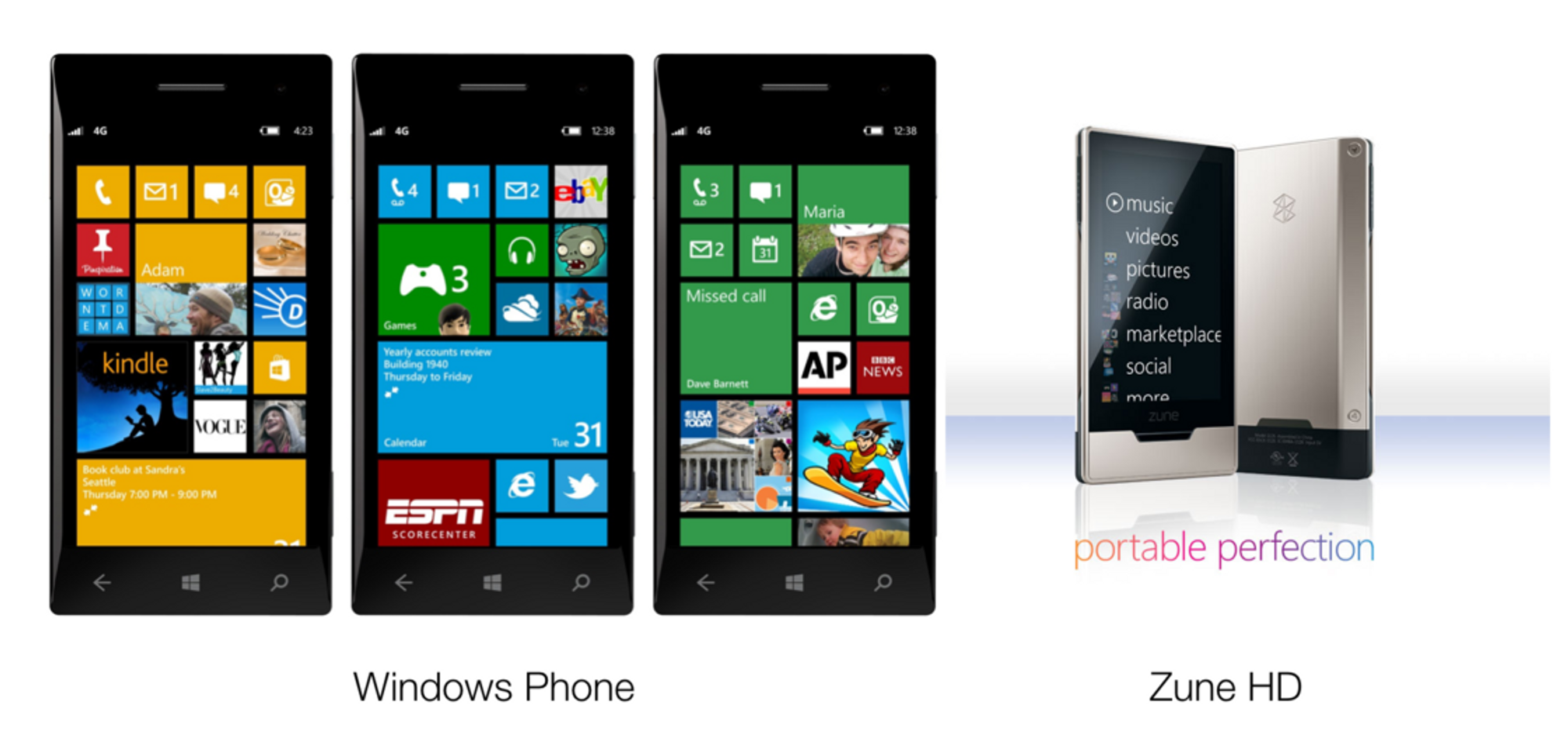
其实微软早在 2012 年 Windows 8 和 Office 2013 发布的时候推出的 Metro UI 设计语言(后来更名为 Modern UI)中就采用了类似的概念,走“扁平化”的设计路线,强调“文字内容第一,形式第二”,使用大字号、简单的图标配以不同颜色的色块。在微软的移动操作系统 Windows Phone 、音乐播放器 Zune 和后来的 Windows 10 上也沿用了这一设计风格。可惜微软的某些理念总是过于超前,这一与众不同的视觉风格在那个以 iOS 6 和 Android 的拟物风占主导的时间点上并没有多少人接受,甚至还被 Apple 和 Google 嘲笑。后来的事情大家也看到了, 由于微软在移动端的产品策略问题,Zune 播放器停产退市、Windows Phone 如今半死不活,市场占有率降至 1% 以下,已基本被放弃。而后,微软在今年的 Microsoft Build 2017 大会上宣布了改进后的新设计语言:Fluent Design ,并将应用于即将在今年秋季发布的 Windows 10 Fall Creator Update 版本当中。

对于我这种软件长得难看就不想用的人来说,个人认为失去了毛玻璃效果的 Win8 和 Win10 的视觉设计都很丑,加上 Win10 在使用中各种小 bug 不断十分影响用户体验,我一度非常嫌弃 Win10。不过这次新的 Fluent Design 设计语言让我对 Win10 重新燃起了希望,期待将于 10 月发布的秋季更新。
「后人乘凉」
2013 年 iOS 7 的发布加上 Apple 浩大的影响力使得扁平化设计风格成为主流,不由得令人为微软点个蜡烛。
iOS 10 发布之时自带的 Music 应用已经采用了以上的设计风格,那犹如大字报一般的粗标题在当时受到了许多人的吐槽,只是在 iOS 11 中,Apple 将所有内置 App 的视觉风格进一步进行了统一。
其实更早在 Apple 发布新的 iOS 10 之前,一些大公司诸如 Facebook、Airbnb 已经率先对旗下移动端 App 的设计进行了改进和简化。

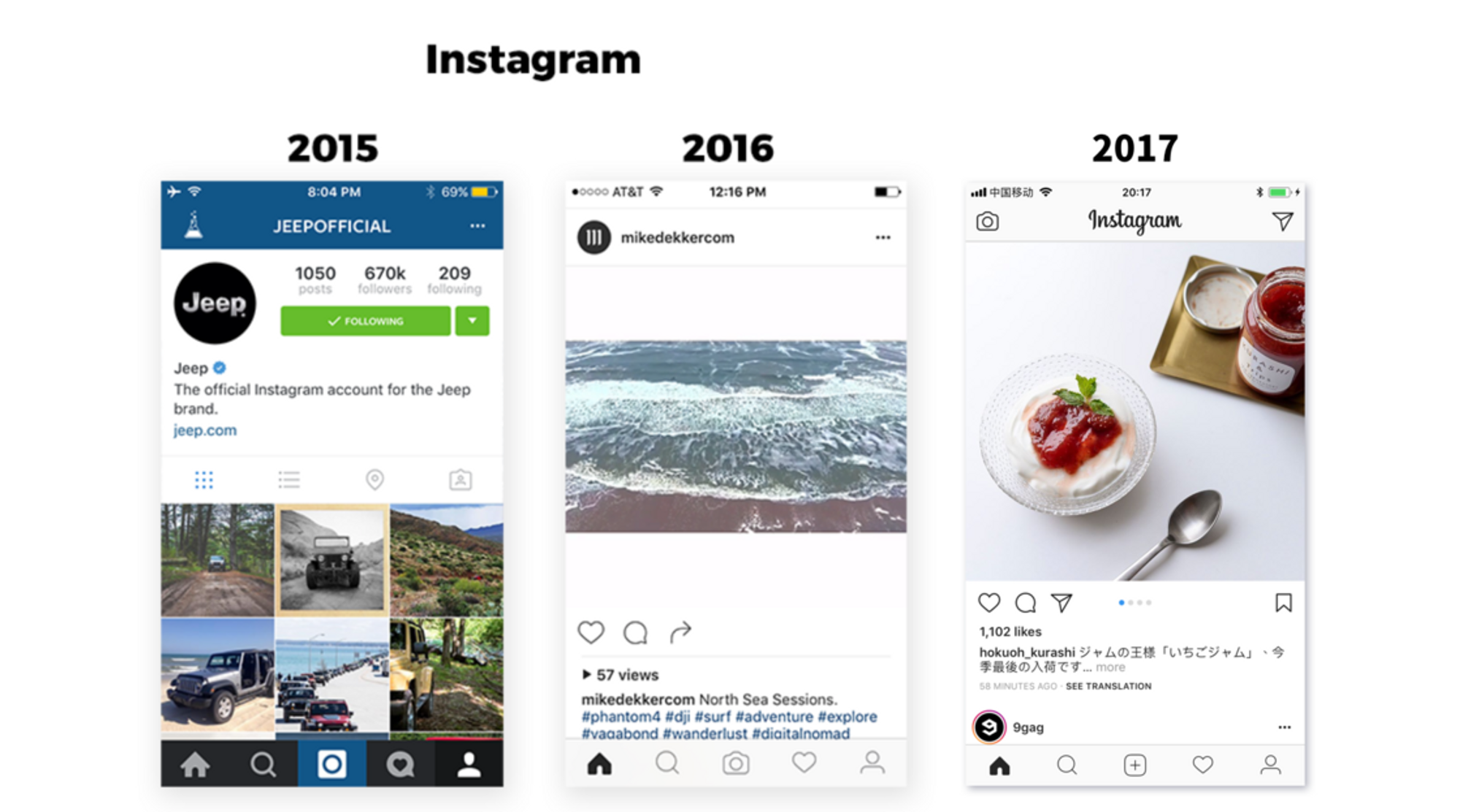
新版的 Instagram 移除了蓝色和深灰色模块,简化了底部导航部分的颜色和小图标,转而使用黑白双色的界面元素。这个变化给人最直观的感受就是内容变得更加突出,作为用户我的注意力将更多地被聚焦到我所关注用户发布的 post 上面去。另一点变化就是 Instagram 的 icon 变得十分鲜艳(你懂的)。

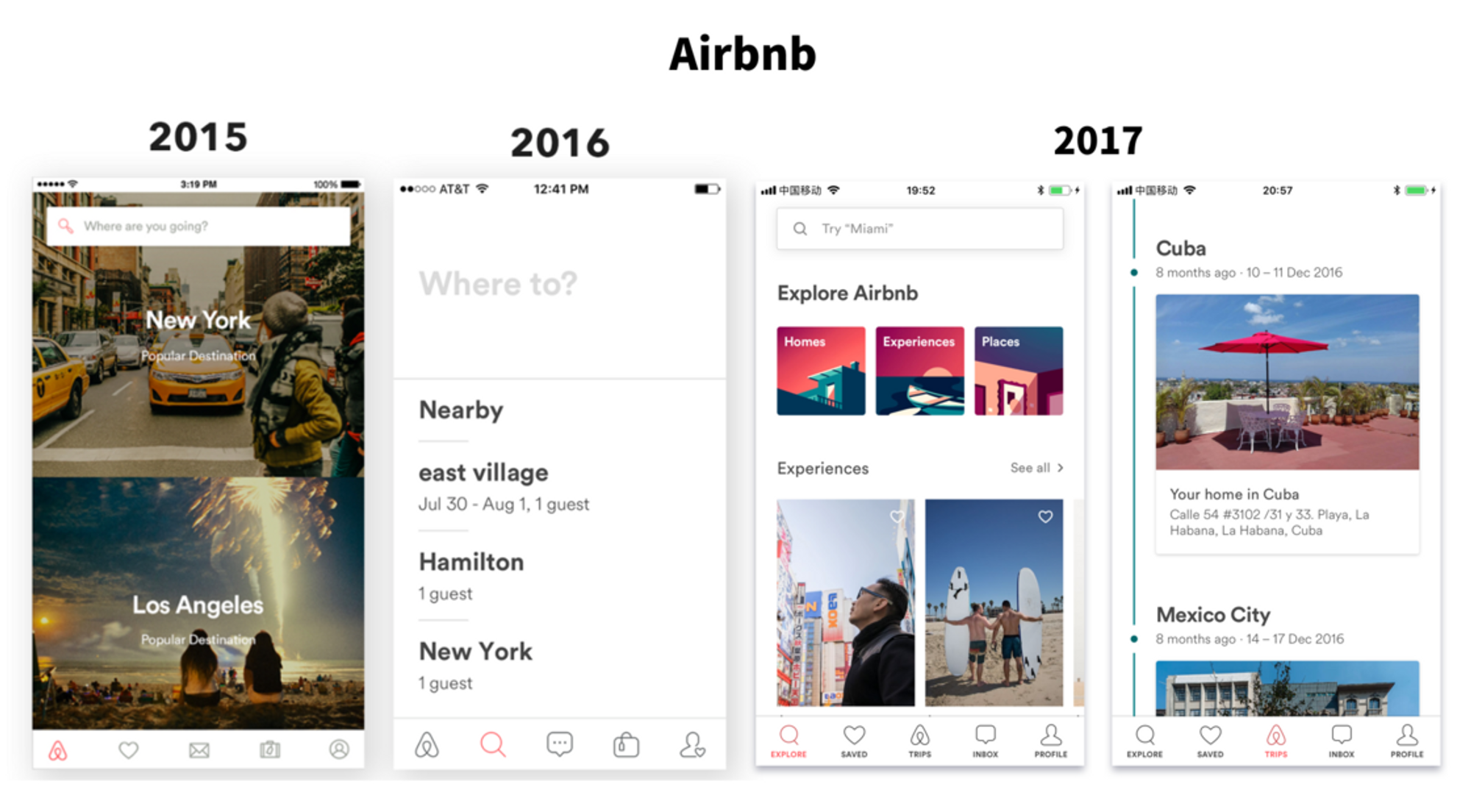
新版的 Airbnb 类似地去除了原有的大幅背景图片,简化了底部导航的图标,转而在白底上使用大字号的粗体标题,首页上使用似卡片而又并不是卡片的极简设计,大标题配合小图片和小字描述,组与组之间以留白保持较大间距而不至于太过松散,在行程页使用粗体标题、细体文字信息配合圆角矩形卡片,通过文字不同的字重、字号和颜色深浅产生了较为自然的信息层级,总体而言给用户带来了较为轻松的浏览体验。
设计趋势小总结
看过了以上的案例,我来用“苹果式中文”总结一下新设计趋势的特点,大致有以下几点:
- 页面标题使用更粗的字重和更大字号:页面标题,粗了又粗
- 页面不同组元素间设置大量留白:留白空间,比更大还大
- 大量色彩被移除,黑白双色占据主导地位:黑色,白色,色色出色
- icon 简化细化,辨识度更高(这一点在 iOS 11 中的变化是 icon 从线框形转变为了面形):新设计的图标,真的细,细出戏
- 大圆角大投影的卡片设计更多被运用:小卡片,大有身手
由此带来的影响
- 大量留白、黑白元素的应用和其他元素的简化弱化了他们原有的地位,使得 App 内的内容更加突出,用户的注意力被更多地聚焦在内容上
- 由于设计元素的通用化,用户在不同 App 间切换使用时将变得更加自如,使用新 App 时的学习成本进一步降低,使用效率得到的间接的提高
- 大量的留白对小屏幕用户(iPhone 5/5s、iPhone SE)非常不友好,单屏能显示的内容变得更少,屏幕空间利用率进一步降低,意味着用户需要更多的滑屏操作,才能看到完整的内容。举个例子,原来能显示 10 条搜索结果的界面,如今只能显示 5 条。 (Apple 这是变相地逼我等 SE 用户换最新款 iPhone 啊)
- 视觉设计风格的统一化使得不同的 App 看起来越来越相似,品牌辨识度有所降低,可能会使 App 失去原有的“个性”或者说多样性。试想,如果把这些 App 界面内的 logo 去掉,我们还能一眼就快速辨识出这是哪一款 App 吗?
- 进一步模糊了交互设计师和视觉设计师之间的界限
如何实现新的设计风格
针对这一设计风格,Michael Horton 还提出了几条 Guideline 供 UX/UI 设计师在设计过程中进行参考:
- 移除界面的色彩:所有界面都使用黑白两色,除了黑白之外尽量只使用一种主题色,用来说明用户的操作,让界面上的图片成为唯一的颜色
- 使用更大、更粗、更黑的标题:让标题变得足够厚重
- 使用简单、纤细、辨识度高的图标:最好使用通用且没有颜色的图标,图标的排列顺序从左往右为:主页、搜索、主要功能、次要功能、用户信息
- 大量留白:设置比原来多几倍的留白空间
- 让 App 的图标鲜艳亮丽:将 App 图标设计得足够鲜艳、酷炫、与众不同,因为 App 或者说是公司的个性和品牌认知都将从这里体现
总结
从 iOS 7 到 iOS 11、Android 5.0 到 Android 8.0,Apple 的设计风格和 Google 的 Material Design 越来越相似,网络上对于这两家“XX”抄袭了”XX“的争论数见不鲜。其实设计风格趋同化是十分正常的,纵观近几年两大移动操作系统的各种变化,可以说是在各取所长,互相借鉴同时又保持着各自的特色,毕竟两者的最终目标是一致的,那就是为使用者创造更流畅高效、更优秀愉悦的用户体验。
参考链接:https://medium.com/the-pioneers/complexion-reduction-a-new-trend-in-mobile-design-cef033a0b978

